Import Demo Contents
Before getting started, importing demo content is a great way to quickly set up your RealHomes site to look just like the theme demo. The video below will guide you through the process of importing demo contents with ease using One-Click Demo Import.
You can follow one of these approaches:
- One-Click Demo Import (Automatic & Recommended)
- Import XML Contents, Customizer Settings, and Widgets Manually
One Click Demo Import ( Automatic & Recommended )
Step 1
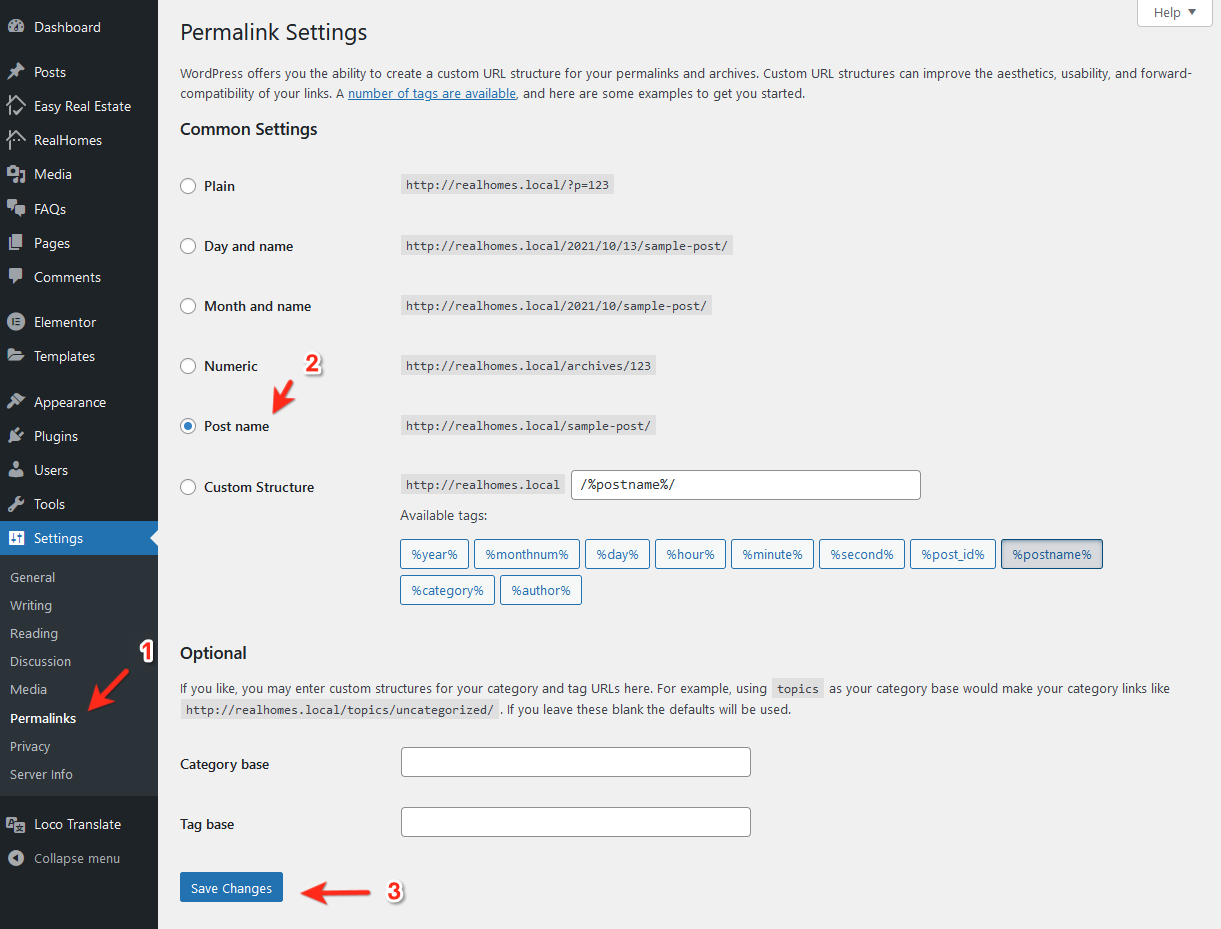
Go to Dashboard → Settings → Permalinks and choose Post name from Common Settings and save the changes, As displayed in the screenshot below.
Important
It is crucial to complete Step 1 as the import script is programmed to work with pretty permalinks. Otherwise, you will have configuration issues after importing demo data.
Step 2
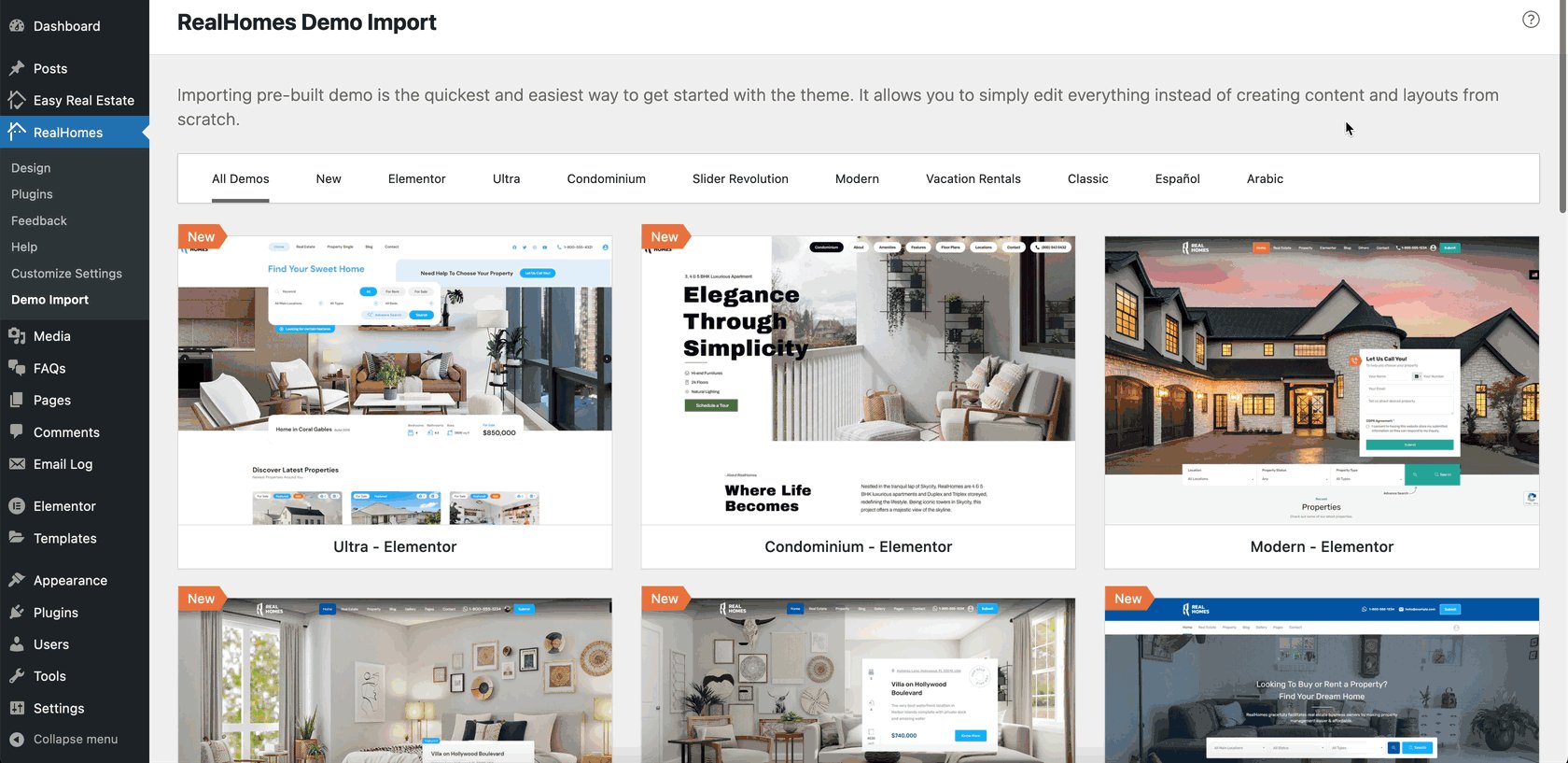
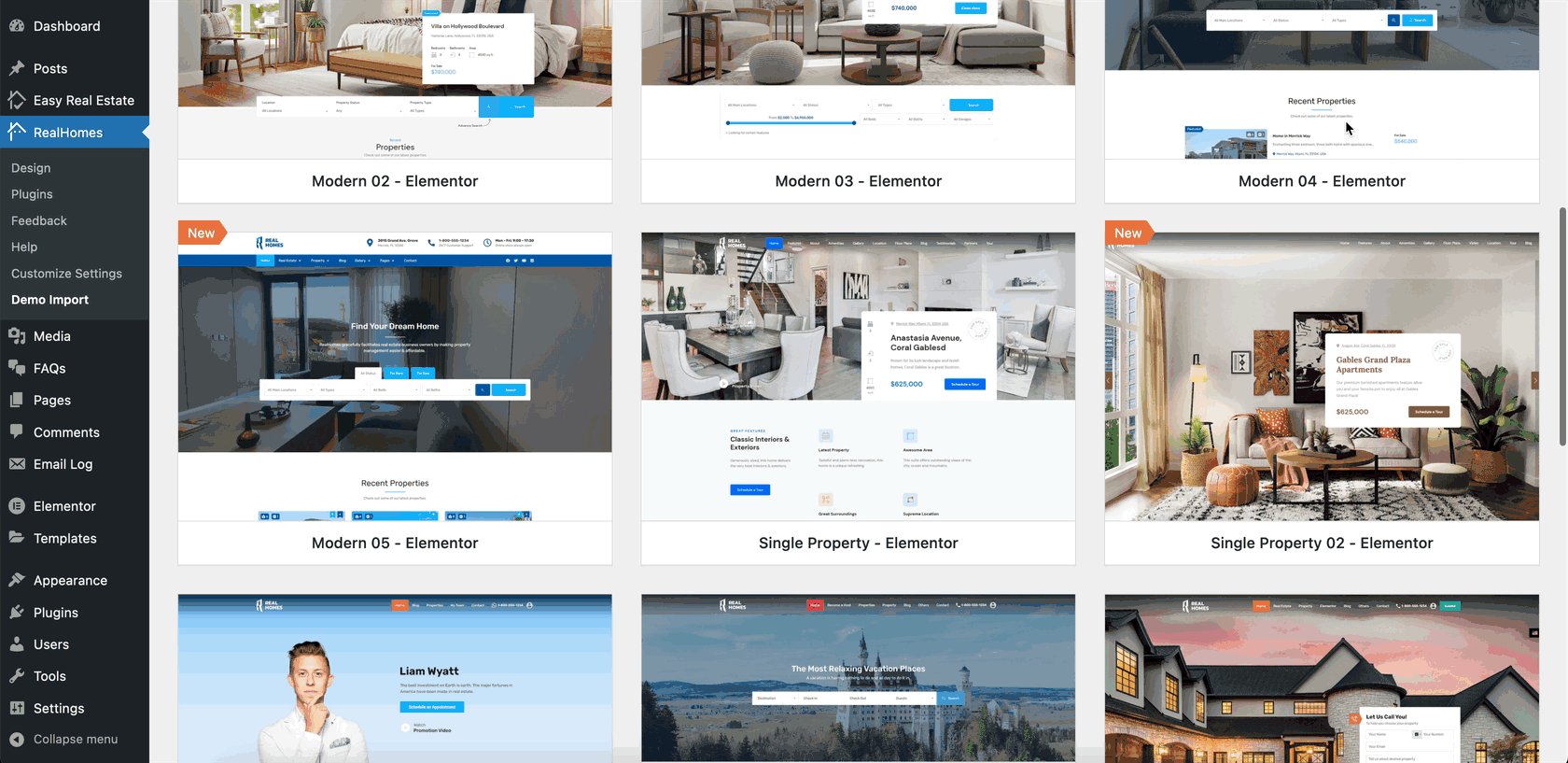
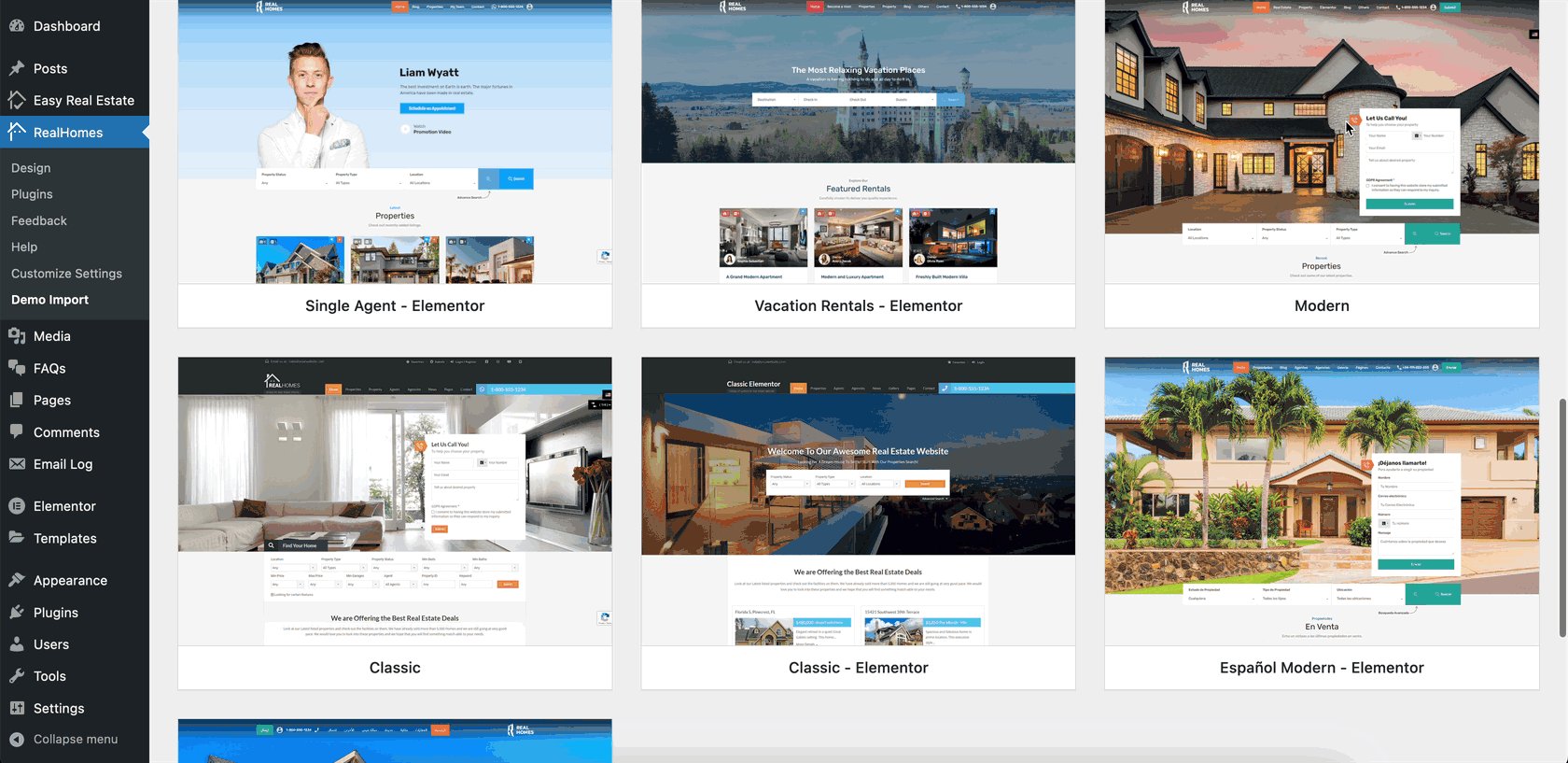
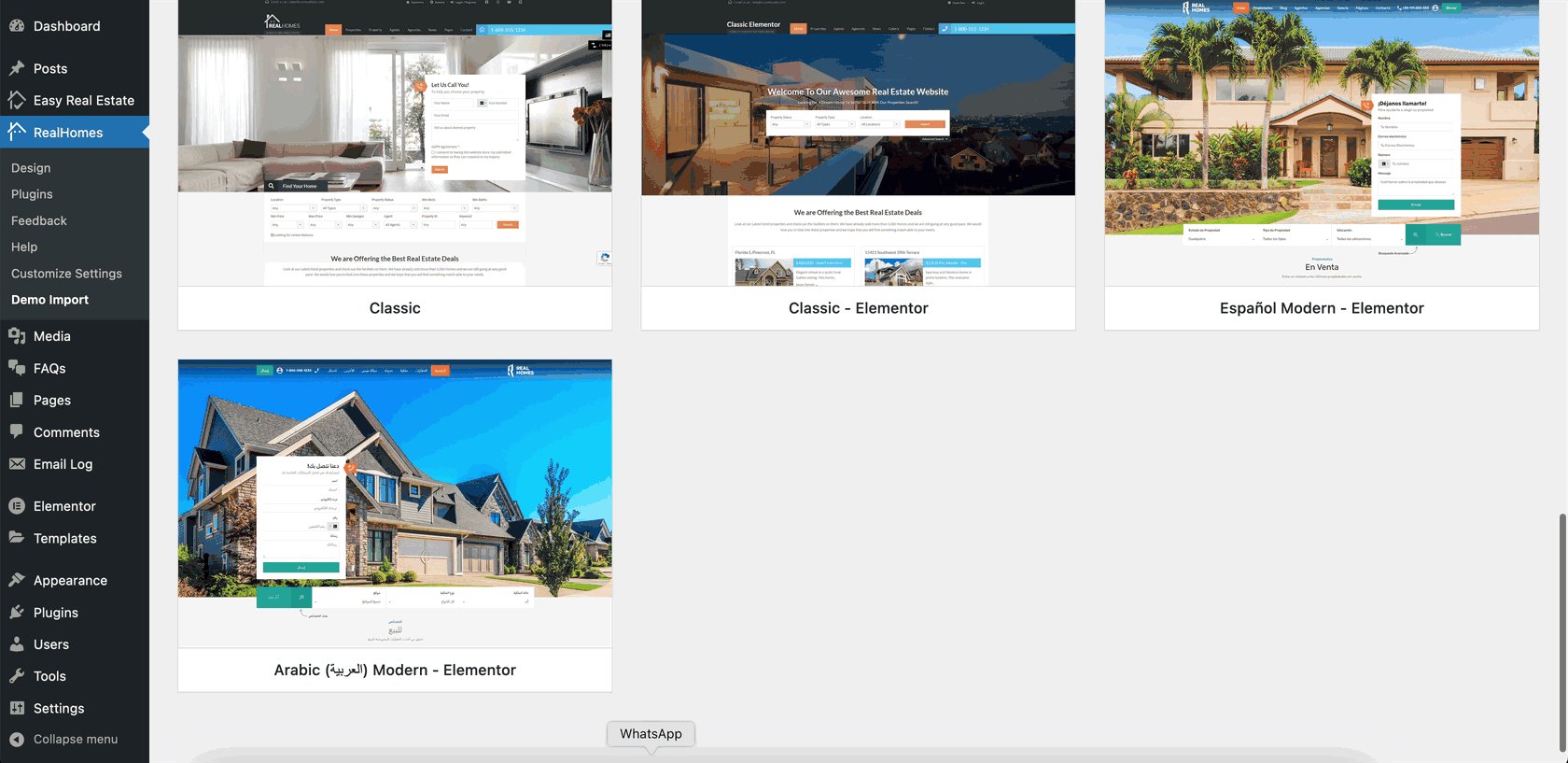
Go to RealHomes → Demo Import to import demo data. There are several demos available to import.
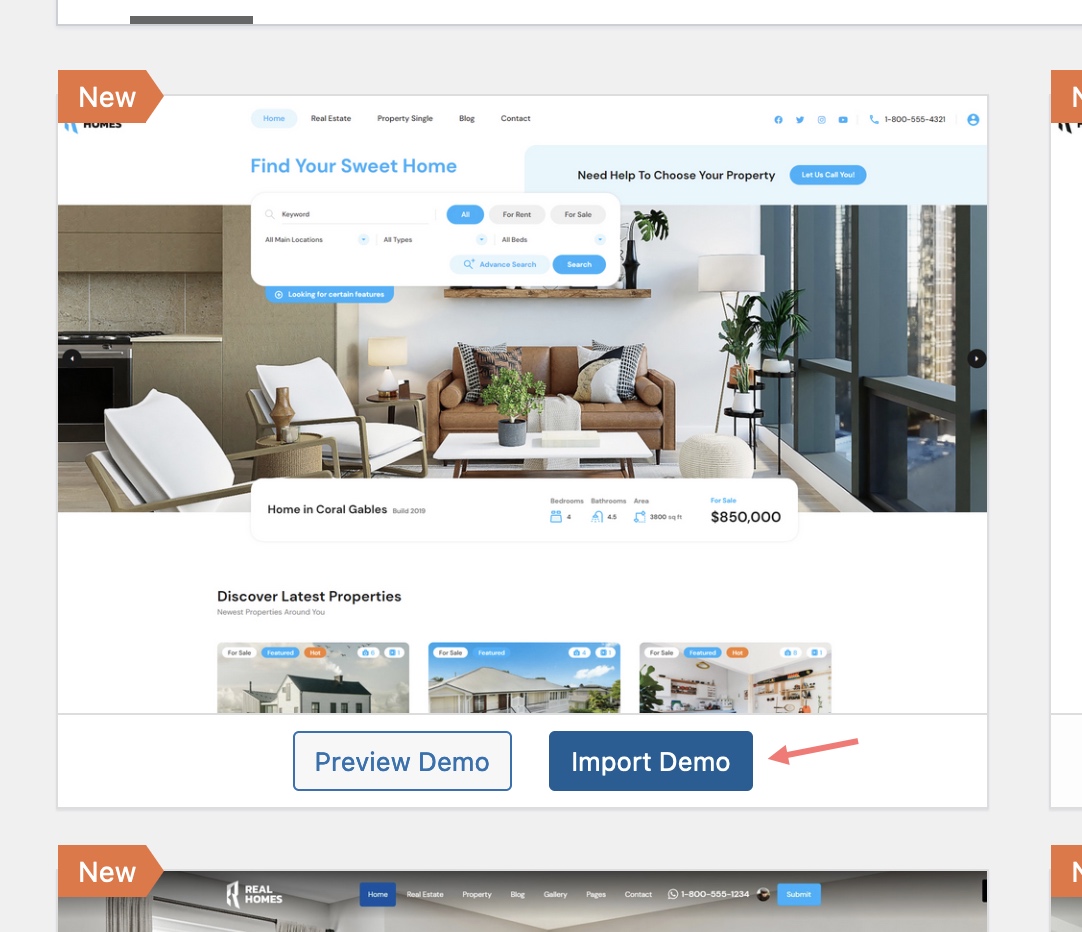
Move the pointer to the demo, and you will have two buttons, "Preview Demo" and "Import Demo." Click on the Import Demo button to import your desired demo.
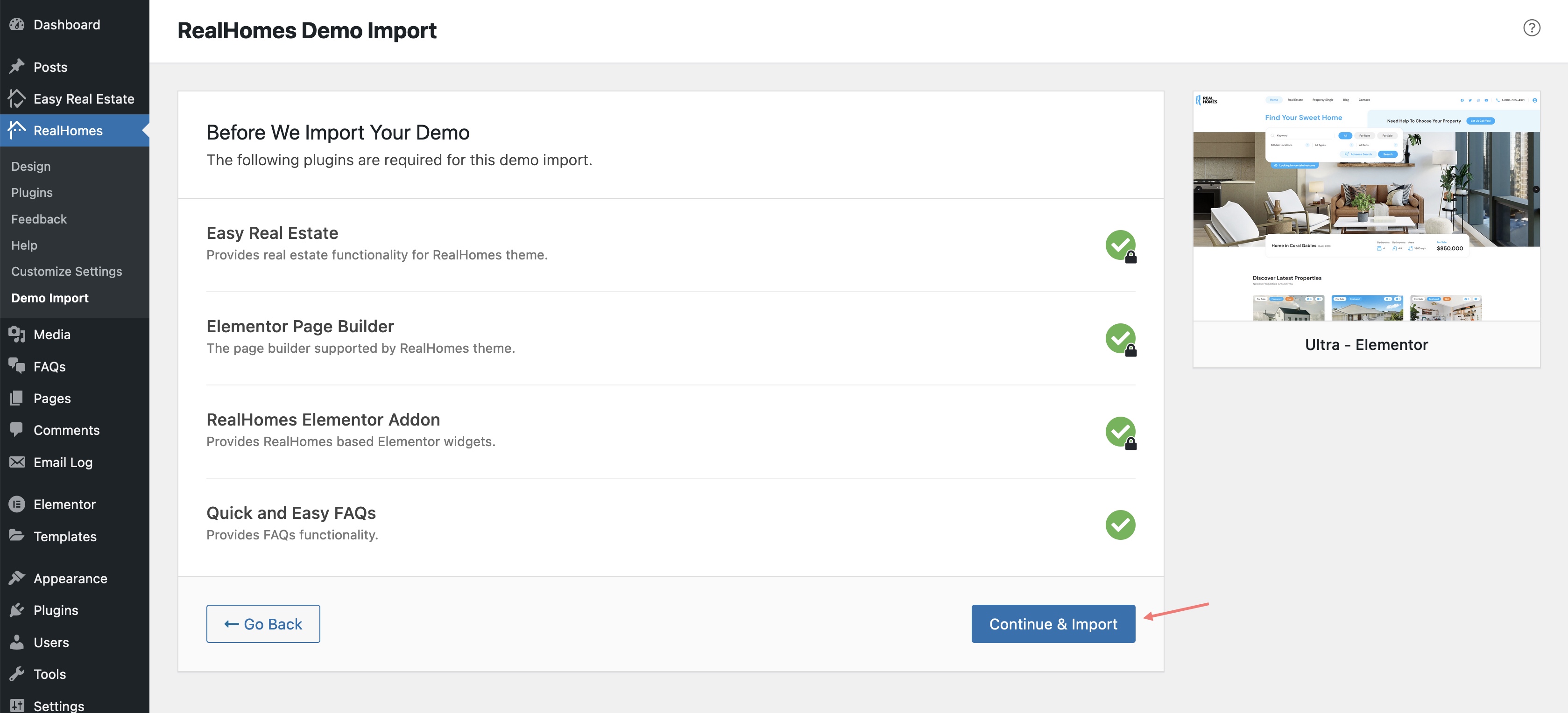
The Demo Import process will install any missing plugins (if any), so click on the Continue & Import button to confirm the operation.
Wait for few minutes while the demo content and images are downloaded. This process can take a couple of minutes (depending on the speed of your hosting server).
Important
Sometimes, the import process takes longer than expected and doesn't complete on the first attempt. So, import again until the process is complete.
Step 3
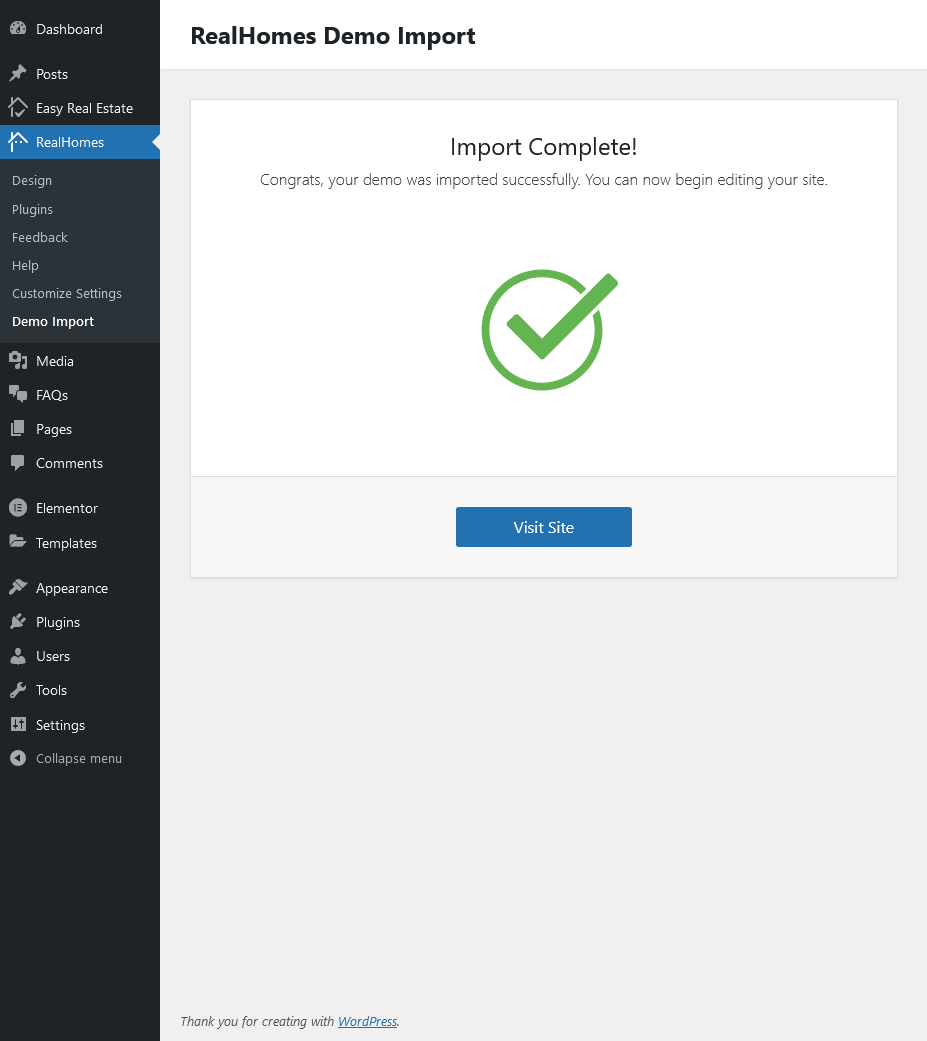
Once the import process is complete, You will see a notice that the import is complete.
You can click on Visit Site to see your website after importing the demo content. In case of any problem, Get in touch with our support team using our support site.
Step 4 (Optional)
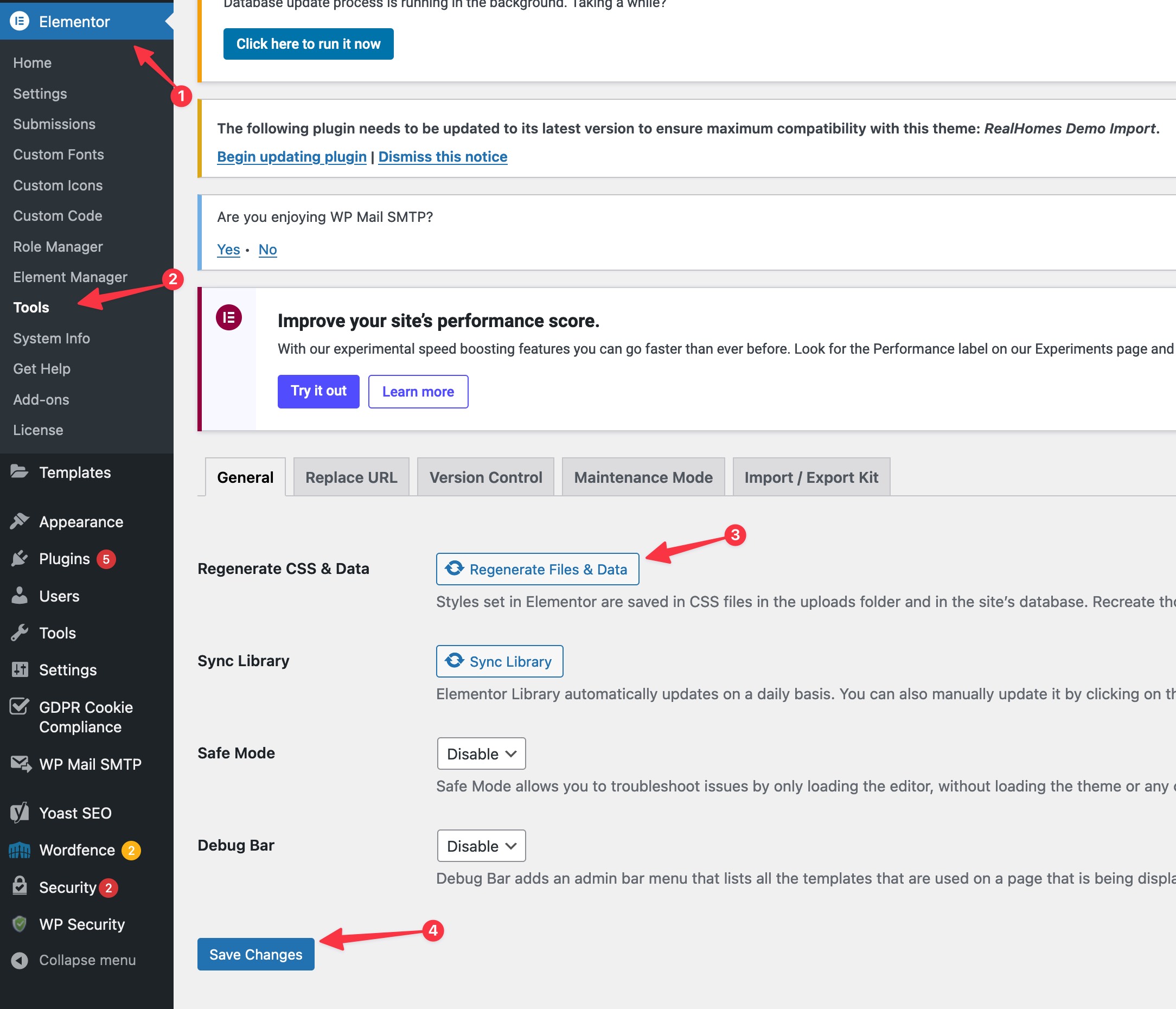
Sometimes, the styles and scripts of the theme through Elementor needs to be regenerated. So, please navigate to Dashboard - Elementor - Tools and click on Regenerate Files & Data and click on "Save Changes" to save the updated files and data.
Import XML Contents and Configure Settings Manually
Step 1
Go to Dashboard → Settings → Permalinks and choose Post name from Common Settings and save the changes, As displayed in the screenshot below.
Step 2
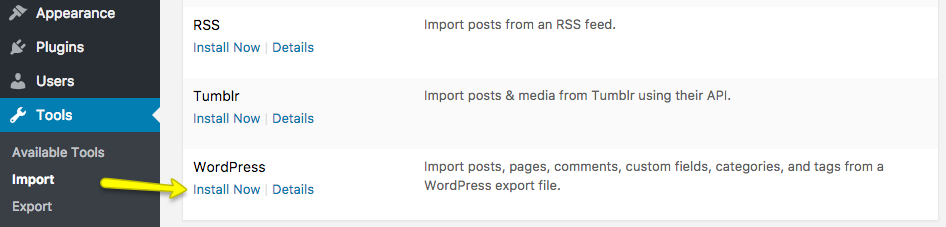
Go to Dashboard → Tools → Import and click Install Now shown under WordPress as displayed in the image below.
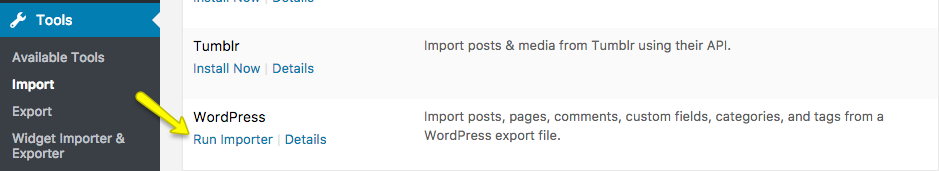
Once installed, you can activate the plugin and run it by clicking on Run Importer.
Step 3
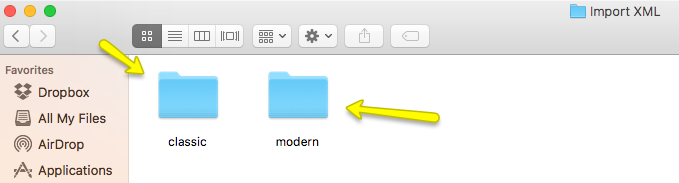
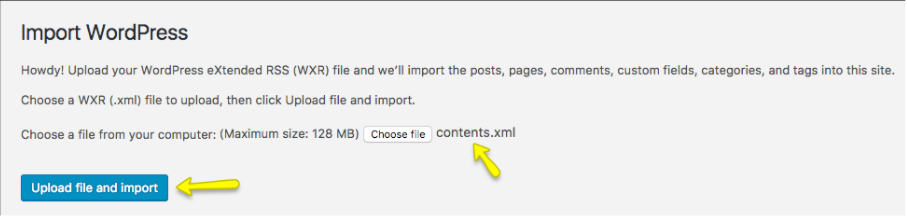
Look for the Import XML folder in the unzipped package downloaded from ThemeForest, called rh-main-package.zip and use the XML file of the variation of your choice, i.e., Classic or Modern, within it.
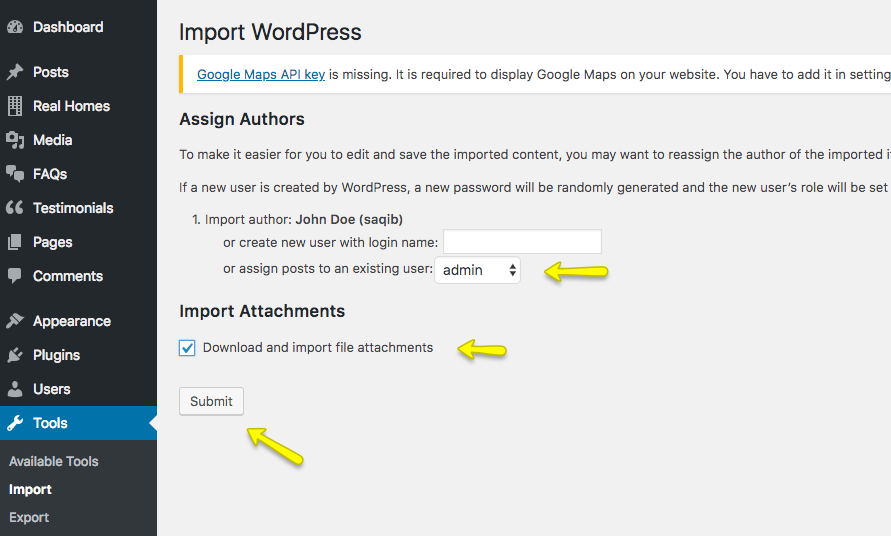
- Assign posts to an existing author.
- Mark the checkbox to download and import file attachments
- Click the 'Submit' button
The import process can take from 2 minutes to 10 minutes, depending on the speed of your hosting server. So please wait for it and try to keep the focus on the current tab in your browser.
After it is completed, you will have various posts, pages, properties, and other content on the theme demo.
Step 4
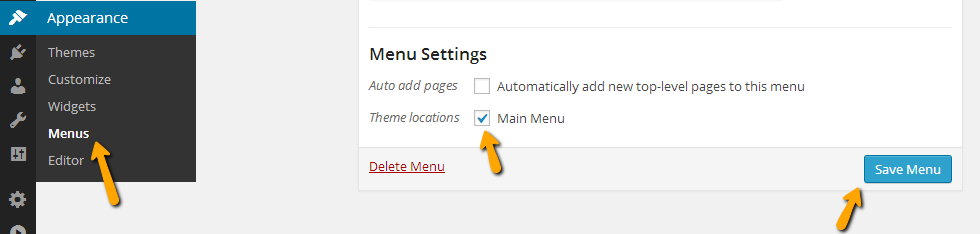
Navigate to Dashboard → Appearance → Menus, use the Already Imported Menu from XML, and assign it to theme location "Main Menu" from the Menu Settings section below. After that, save the menu. As pointed in the screenshot below.
Step 5
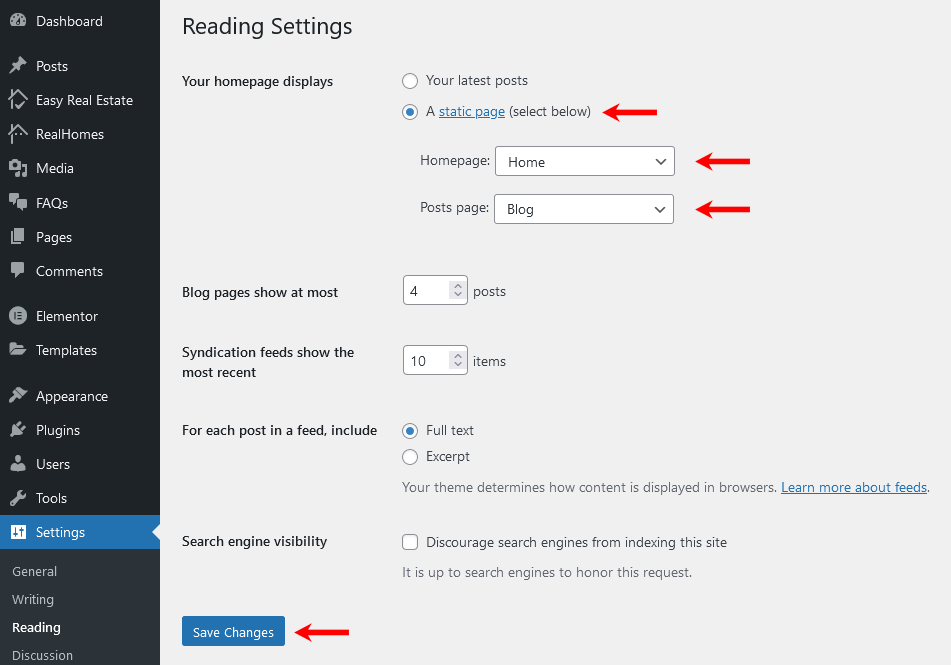
To configure reading settings, you need to visit Dashboard → Settings → Reading and choose that front page displays as a static page. Then select Home as FrontPage and News as Posts Page (displayed in the following screenshot).
Step 6
To import Customizer settings, you have to install Customizer Export/Import.
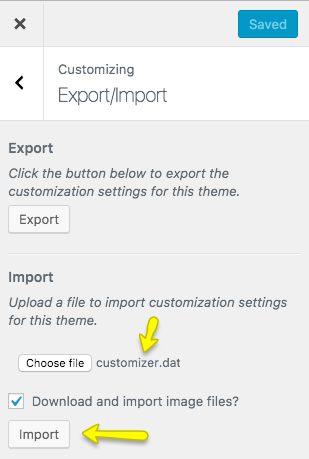
Once the plugin is installed and activated, navigate to Dashboard → RealHomes → Customize Settings → Export/Import and select the customizer.dat file for the relevant design variation (Classic or Modern).
Upon successful import, the Customizer will be refreshed.
Step 7
Now you can import widgets too. To do that, kindly install Widget Importer & Exporter.
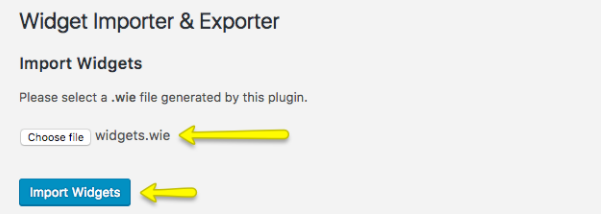
After successful installation and activation, navigate to Dashboard → Tools → Widget Importer & Exporter and select the widgets.wie file for the relevant design variation (Classic or Modern).
Upon successful demo import, the page will reload and display the widgets which are imported.
Visit your site, and you will find your site working like the theme demo.
For any assistance, Kindly register/login at our support website and ask your question so our support team can assist you properly.